Favicons Icons എന്നാണ് ഇവയെ വിളിക്കുന്നത്(Internet Explorer6 ചിലപ്പോള് അത് കാണിക്കറില്ല Mozilla Firefox,IE 7,Opera തുടങ്ങിയവയില് ഇവ കാണിക്കറുണ്ട്.IE6-ല് bookmark ചെയ്യുമ്പോള് ഇവ കാണാറുണ്ട്.)നമ്മുടെ ബ്ലോഗിനും ഇങ്ങനെ ഒന്ന് നിര്മ്മിച്ചാലോ? വളരെയെളുപ്പമാണിത്.....
ഐക്കണ് നിര്മ്മിക്കാന് ധാരാളം സോഫ്റ്റ്വേറുകള് ഇന്ന് നെറ്റില്നിന്ന് നമുക്ക് കിട്ടും.
'.ico' എക്സ്റ്റണ്ഷനിലുള്ള ഇമേജാണ് നിര്മ്മിക്കേണ്ടത്.32pix: X 32pix: ലുള്ളതോ 16pix: X 16pix:ലുള്ളതോ ആയ ചിത്രം മതി.ഇനി ഫോട്ടോഷോപ്പ് പോലുള്ള സോഫ്റ്റ്വേര് ആണ് ഉപയോഗിക്കുന്നതെങ്കില് '.png' എക്സ്റ്റന്ഷനില് നിര്മ്മിച്ചാലും മതി.ഞാന് നിര്ദേശിക്കുന്ന എളുപ്പ വഴി ഇതാ..
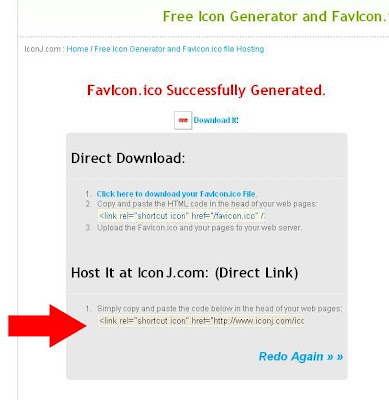
Dynamic Favicon for Blogger and Webmaster എന്ന ഒരു വെബ് സൈറ്റുണ്ട്.നിങ്ങള്ക്ക് വേണമെങ്കില് ഫ്രീയായി ഒരു അകൗണ്ട് അവിടെ നിര്മ്മിക്കാം.(നിര്ബന്ധം ഇല്ല).ഇനി "browse" എന്ന ബട്ടണ് അമര്ത്തി നിങ്ങളുടെ കമ്പ്യൂട്ടറിലുള്ള ഒരു ചിത്രം അപ്ലോഡ് ചെയ്യുക.
വളരെയെളുപ്പത്തില് ഒരു ഐക്കണ് ഇമേജ് നിര്മ്മിക്കാം എന്നുമത്രമല്ല,നിങ്ങള് അപ്ലോഡ് ചെയ്ത ചിത്രത്തിന്റെ ഐക്കണ് url ലഭിക്കുകയും ചെയ്യുന്നു.
ആ html കോപ്പി ചെയ്തെടുത്ത് നിങ്ങളുടെ ബ്ലോഗിന്റെ Dashboard ->LAYOUT -> EDIT HTML എന്നിങ്ങനെ എത്തുക.
<head> എന്ന ടാബ് കണ്ടുപിടിക്കുക.അതിന്റെ താഴെ ആ html പേസ്റ്റ് ചെയ്യുക.
ടമ്പ്ലേറ്റ് സേവ് ചെയ്യുക.ഇനി ബ്ലോഗ് ഒന്ന് റീഫ്രഷ് ചെയ്തുനോക്കൂ.
ഇനി വേറെ സോഫ്റ്റ്വേര് ഉപയോഗിച്ചാണ് നിങ്ങള് ഐക്കണ് നിര്മ്മിക്കുന്നതെങ്കിലോ.ആദ്യം നിങ്ങള് നിര്മ്മിച്ച ഐക്കണ് photobucket പോലെയുള്ള ഏതെങ്കിലും സൈറ്റില് ഹോസ്റ്റ് ചെയ്യുക.(blogger .ico എക്സ്റ്റന്ഷഷിലുള്ള ചിത്രങ്ങള് സ്വീകരിക്കില്ല.)അപ്പോള് നമുക്ക് ആ ഐക്കണിന്റെ url കിട്ടും.ഇനി ബ്ലോഗിന്റെ Dashboard ->LAYOUT -> EDIT HTML എന്നിങ്ങനെ എത്തുക.
<head>
എന്നത് തിരയുക.
അതിന്റെ താഴെ ഈ html കോഡ് ഇങ്ങനെ പേസ്റ്റ് ചെയ്യുക
<link href='ഇവിടെ url' rel='shortcut icon' type='image/vnd.microsoft.icon'/>
(ചുവപ്പ് നിറത്തില് കാണിച്ചിരിക്കുന്ന ഭാഗത്ത് നിങ്ങളുടെ ഐക്കണിന്റെ url ആണ് ഉപയോഗിക്കേണ്ടത്)
ഇനി .png ഫോര്മാറ്റാണ് ഉപയോഗിക്കുന്നതെങ്കില് ഇതാ ഇങ്ങനെ
<link href='ഇവിടെ url' rel='shortcut icon' type='image/png'/>
(ചുവപ്പ് നിറത്തില് കാണിച്ചിരിക്കുന്ന ഭാഗത്ത് നിങ്ങളുടെ ഐക്കണിന്റെ url ആണ് ഉപയോഗിക്കേണ്ടത്)
ഇനി .gif ഫോര്മാറ്റാണ് ഉപയോഗിക്കുന്നതെങ്കില് ഇതാ ഇങ്ങനെ
<link href='ഇവിടെ url' rel='shortcut icon' type='image/gif'/>
(ചുവപ്പ് നിറത്തില് കാണിച്ചിരിക്കുന്ന ഭാഗത്ത് നിങ്ങളുടെ ഐക്കണിന്റെ url ആണ് ഉപയോഗിക്കേണ്ടത്)
ഇനി ടമ്പ്ലേറ്റ് സേവ് ചെയ്തു നോക്കൂ..